Boolen 对象
对象的比较看是否为同一引用
原始值比较则看是否相等,判断数组相等:长度一样,里面变量一样
if('') //false
if(0) //false
if(null) //false
if(undefined)//false
if(NaN) //false
if('0') //true
if({}) //true
if([]) //true
if(function(){}) //trueMath 数学计算对象
var a = 123.2312;
a.toFixed(2); //123.23 精确到小数点后几位
parseInt("077"); // 77 解析成整数
parseFloat(".1"); // 0.1 解析成浮点数
Math.round(0.6); //1 四舍五入
Math.ceil(0.4); //1 向上去整
Math.floor(0.8); //0 向下取整
Math.abs(-5); //5 求绝对值
Math.random(); //返回一个随机数
Math.max(x, y, z); //返回最大值
Math.min(x, y, z); //返回最小Date 时间对象
var now = new Date();
now; // Wed Jun 24 2015 19:49:22 GMT+0800 (CST)
now.getFullYear(); // 2015, 年份
// JavaScript的月份范围用整数表示是0~11,0表示一月,1表示二月……,所以要表示6月,我们传入的是5!这绝对是JavaScript的设计者当时脑抽了一下,但是现在要修复已经不可能了。
now.getMonth(); // 5, 月份,注意月份范围是0~11,5表示六月
now.getDate(); // 24, 表示24号
now.getDay(); // 3, 表示星期三
now.getHours(); // 19, 24小时制
now.getMinutes(); // 49, 分钟
now.getSeconds(); // 22, 秒
now.getMilliseconds(); // 875, 毫秒数
now.getTime(); // 1435146562875, 以number形式表示的时间戳var d = new Date(1435146562875);
d.toLocaleString(); // '2015/6/24 下午7:49:22',本地时间(北京时区+8:00),显示的字符串与操作系统设定的格式有关Function 函数对象
eval('{a:b}') 将里面的字符串用javascript解释器解析执行
arguments 参数数组对象
arguments.calleeArray 数组对象
var arr = [] 声明数组
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3, ]]二维数组
arr['name_index'] = 111; 使用索引添加值
length数组元素个数
push(1,2,3)在数组尾部添加一个元素,值可以是 数组,字符串,数值,对象,函数
pop(var) 在数组尾部删除一个元素
unshift(var) 在数组头部添加一个元素
shift(var) 在数组头部删除一个元素
delete 删除数组元素,位置存在,值为undefined
join(str) 以str链接数组成字符串
reverse() 数组倒序
sort() 数组排序
arr.sort(function(a,b){return a-b;}) 按数字大小进行排序
concat() 数组合并
slice(index,last_index) 返回数组片段
splice(index,last_index) 返回与slice相反的片段
Object.prototype.toString.call(obj) === '[object Array]'; 判断数组
console.log([3,4] instanceof Array); true
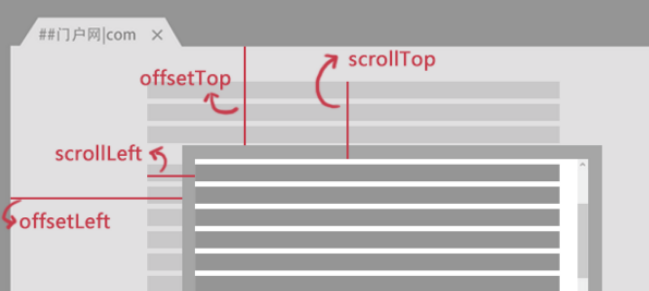
console.log({3,4} instanceof Array); false网页卷去的距离与偏移量

异常处理
try {
throw "异常发生了";
} catch (ex) {
console.log(ex);
} finally {
console.log("解决错误的最后代码");
}参考:
http://www.imooc.com/video/5909 https://www.zhihu.com/question/21583373
element = document.querySelector(selectors)
element 是一个 element 对象(DOM 元素)
selectors 是一个字符串,包含一个或是多个 CSS 选择器 ,多个则以逗号分隔
elementList = document.querySelectorAll(selectors)
elementList 是一个 non-live 的 NodeList 类型的对象
selectors 是一个由逗号连接的包含一个或多个 CSS 选择器的字符串.
// 圆形icons 事件
// console.log(window); // 整个浏览器窗口
// console.log(document); // 整个html文档
// console.log(window.location === document.location); //true
// window 的宽高
// console.log(window.outerWidth);
// console.log(window.outerHeight);
//
// console.log(window.innerWidth);
// console.log(window.innerHeight);
//
// console.log(screen.width);
// console.log(screen.height);
//
// console.log(screen.availWidth);
// console.log(screen.availHeight);
//
// console.log(screenTop);
// console.log(screenLeft);
// document
// console.log(document.body.clientWidth);
// console.log(document.body.clientHeight);